워드프레스 블로그를 이용하다 보면 자세하게 위치를 알려주는, 지도를 넣어야 하는 경우도 있습니다. 저는 지도를 자주 넣지 않는데, 어쩌다 넣으려고 하면 생각이 나지 않아 막막할 때가 있었습니다. 그래서 이번 글에서는 카카오 지도 넣는 방법에 대해서 알아보겠습니다.
카카오 지도 넣는 방법
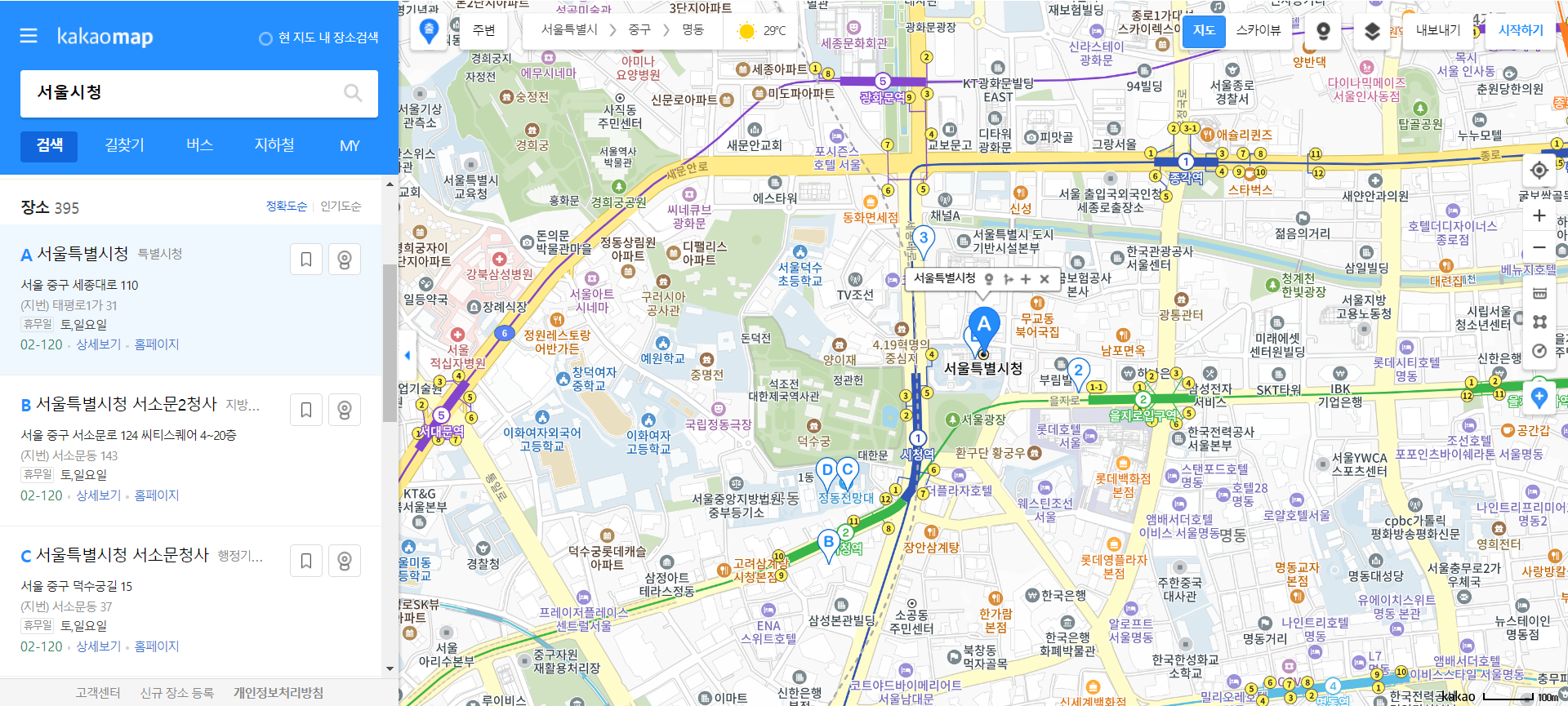
먼저 다음 홈페이지에서 서울시청을 검색합니다. 검색된 정보에서 서울시청을 선택한 후 카카오 지도로 이동합니다.

A라고 표시되는 부분이 서울시청입니다. 마우스 커서를 A에 맞추고, 마우스 왼쪽 버튼을 클릭합니다.

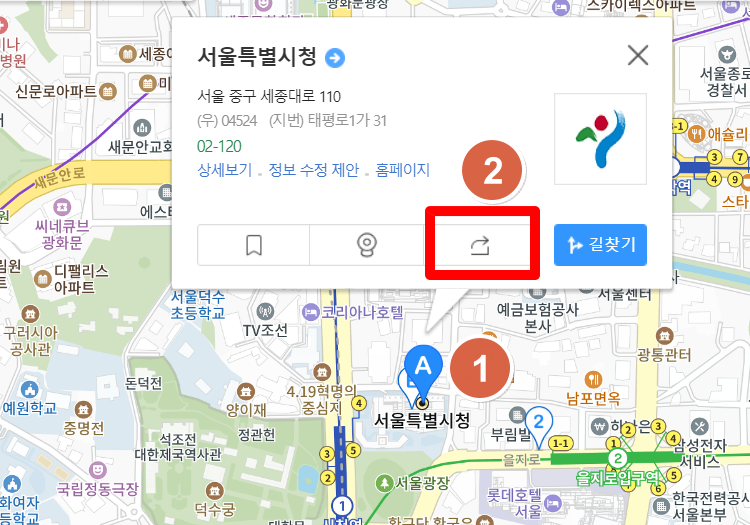
서울시청과 관련된 정보가 나옵니다. 저장해 둘 수 있고 로드뷰로 바뀔 수 있습니다. 여기에는 공유 버튼을 선택해 주세요.

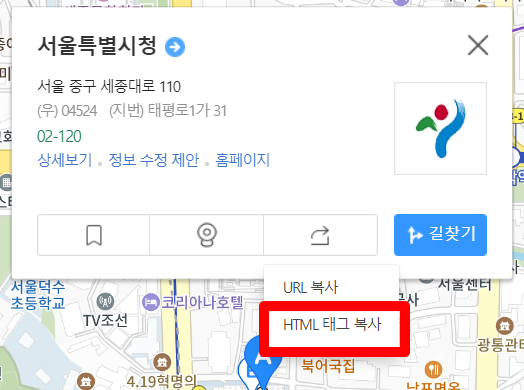
공유 방법에는 2가지가 있습니다. URL복사와 HTML 태크 복사입니다.
URL 복사는 웹페이지나 파일의 주소를 그대로 복사하여 다른 곳에 붙여넣기 하는 방식입니다. 단순히 링크를 공유하는데 사용됩니다. HTML 태그 복사는 특정 요소를 포함한 HTML 코드를 복사하여 웹페이지에 붙여넣을 때 사용됩니다. 이는 페이지의 레이아웃이나 기능을 복제하는 데 사용됩니다. 그래서 지금은 HTML 태그 복사를 합니다.

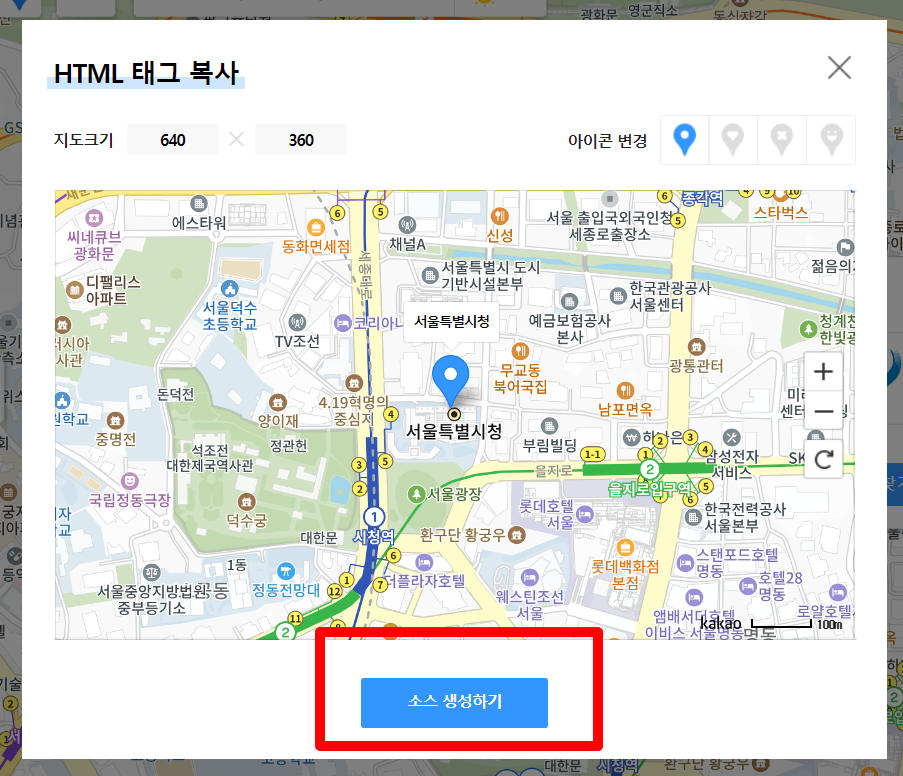
지도크기를 설정한 후 <소스 생성하기>를 선택해 주세요.

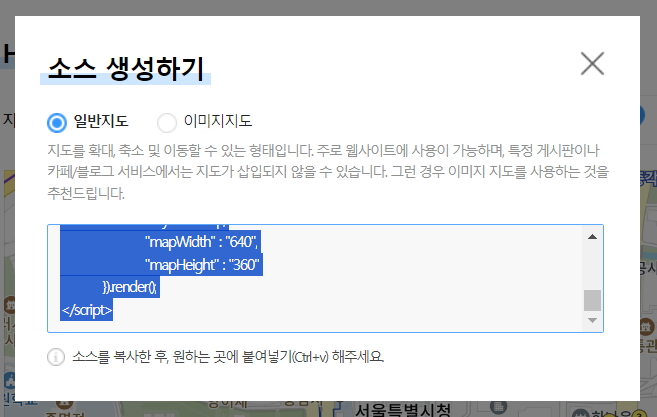
<일반지도>는 지도를 확대하거나 축소 및 이동할 수 있는 형태입니다. 지도를 확대 축소 가능하니 편리하지만, 대신에 특정 게시판이나 카페 블로그 서비스에서는 지도가 삽입되지 않을 수 있습니다. 이런 경우는 <이미지 지도>를 사용해야 합니다. 이미지 지도는 확대 축소 이동이 안됩니다.
일반지도나 이미지지도를 선택한 후 소스를 복사해 줍니다. 그리고 워드프레스로 돌아옵니다.

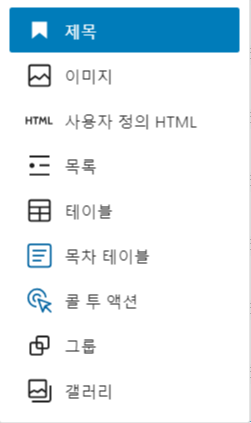
워드프레스 글 작성 화면에서 지도를 삽입할 위치에 <HTML>를 선택해 열어줍니다.

HTML 작성란에, 복사한 소스를 붙여넣기 하면 끝입니다.
이 방식을 이용해서 지도를 넣어봤습니다.
그런데 그냥 소스만 붙여넣기 하면 지도가 왼쪽으로 치우칩니다. 이때는 가운에 정렬을 해주는 코드를 소스 앞과 뒤에 넣어주면 지도가 가운데 위치하게 됩니다.
<center>
소스 붙여넣기
</center>
이렇게 워드프레스에 카카오 지도 넣는 방법을 알아보았습니다. 좀 더 상세한 위치 정보를 알려주고 싶을 때 유용하니 많이 활요해 보시기를 바랍니다. 감사합니다.